Background art
Background art is art made for a games background, art like this is normally non-animated, and is normally made in programs such as Photoshop. This type of art depends on what type of environment the game is set in. It can be anything from Farms and Meadows to Cities and factories. The difference between Background and Foreground art is that there is rarely action in the Background (it's just meant to be a backdrop and can rarely be accessed by the player)The foreground is where most of the games action takes place. However this is not the case for all games as some games such as the virtual card game Hearthstone have made their backgrounds interactive. You are able to break windows,drop a bucket in a well and fire cannons all while waiting for your opponent. However this is not the norm.
2-d background art from a RPG game
Willowwisp.deviantart.com.
2D RPG game background by ~willowWISP on deviantART
In-text: (Willowwisp.deviantart.com, 2013)Bibliography: Willowwisp.deviantart.com. 2013. 2D RPG game background by ~willowWISP on deviantART. [online] Available at: http://willowwisp.deviantart.com/art/2D-RPG-game-background-65228468 [Accessed: 26 Sep 2013].
The hills and forests are part of 3D background art
however the foreground is where the battle is going on
In-text: (Unknown, 2013)Bibliography: Unknown. 2013. [online] Available at: http://farm5.staticflickr.com/4103/4976808097_09562dd702_o.jpg [Accessed: 26 Sep 2013].
Texture art
Texture artists are responsible for making the textures within a game. These are then put onto computer-made 3D models made by model artists. Textures are used to simulate the roughness of sandstone, the smoothness of glass or the feel of cold metal. Texture artists must be able to imagine and study both real and fictional objects, so the user will feel more immersed while their playing a game about fighting in the final battle of the Second Manassas campaign or fighting on a abandoned alien spaceship, it's very likely texture artists will have to do both of these. Programs such as Maya or Blender are often used for this task.
http://www.blender.org/
http://www.autodesk.com/products/autodesk-maya/overview
The top image is the computer made 3-d model of this gun,
in the bottom image reflections, rubber grips and some scratches have been added making it look very realistic.
Unknown
Untitled
In-text: (Unknown, 2013)
Bibliography: Unknown. 2013. [online] Available at: http://www.conceptart.org/forums/attachment.php?attachmentid=341756&d=1207581638 [Accessed: 1 Oct 2013
Pixel art
Pixel art is a digital art made with a raster art program such as Photoshop, (A Raster image is a image made up of lots of differently coloured pixels). A lot of the time they are used in old games (such as Mario), but they have also been used in Morden day games such as the Massive multiplayer game Habbo hotel, where players from all over the world can play together. think of a real life pixel art object.......Lego"The term pixel art was first published by Adele Goldberg and Robert Flegal of Xerox Palo Alto Research Center in 1982.[1] The concept, however, goes back about 10 years before that, for example in Richard Shoup's SuperPaint system in 1972, also at Xerox PARC."
En.wikipedia.org.
Pixel art
In-text: (En.wikipedia.org, 2013)Bibliography: En.wikipedia.org. 2013. Pixel art. [online] Available at: http://en.wikipedia.org/wiki/Pixel_art [Accessed: 1 Oct 2013].
Pixel art of a tv from Habbo hotel as you can see you can see the pixels better as it's zoomed in more
En.wikipedia.org.
2xsai example.png
In-text: (En.wikipedia.org, 2007)Bibliography: En.wikipedia.org. 2007. 2xsai example.png. [online] Available at: http://en.wikipedia.org/wiki/File:2xsai_example.png [Accessed: 1 Oct 2013].
User interface art
User interface art is art of the HUD (Heads up display) and any sort of menus that are in the game, artists try to incorporate the general theme and look of the game. If the game is about Samurais they could design the menus to have a Japanese feel too them possibly using wood block painting techniques just like Creative assembly did on Total war: Shogun 2
A scene from Total war: Shogun 2 showing off the HUD
Unknown
Untitled
In-text: (Unknown, 2013)Bibliography: Unknown. 2013. [online] Available at: http://cloud.steampowered.com/ugc/595806217332687839/6CEC651EA16B54F15FC539A90785CFC5BAED5D03/ [Accessed: 3 Oct 2013].
Start menus and pause menus also fall under the category of User interface Start menus are normally the first thing you see when the game starts up they are the menu which will let you start the game, continue a game you have already started and pick various options for the game, such as difficulty, sound volumes, brightness and on PCs the quality of the visuals in game. Sometimes they may also let you see concept art, the original soundtrack and how they made the game. Start menus are very important and if done well can give the general mood and feel of the game. Flash is often used to make these.
http://www.adobe.com/uk/products/flash.html

The start menu of the nuclear apocalypse game "Metro 2033" It is dark, eerie and allows the player to easily access the menu items.
Unknown
Untitled
In-text: (Unknown, 2013)Bibliography: Unknown. 2013. [online] Available at: http://www.mobygames.com/images/shots/l/437218-metro-2033-xbox-360-screenshot-main-menu-s.jpg [Accessed: 3 Oct 2013].
Print media art
Print media art is art mainly used for advertising and attracting people to the game, art that falls under this category are, the games packaging, the box the game is supplied in, manuals supplied with the game, the label on the game and posters used to advertise the game. Photoshop is most often used to create these images.http://www.photoshop.com/
The box art here is aimed to draw people in and interest them, fans of the series are also alerted to this being the game they need.
In-text: (Unknown, 2013)
Bibliography: Unknown. 2013. [online] Available at: http://art.gametdb.com/ps3/coverfull/US/BLUS31011.jpg?1363355744 [Accessed: 8 Oct 2013].
Concept art
Concept art is usually the start of the design process, it can even be the start of a entire game if it provides a good idea. Concept art is when the art team start thinking about how the character, weapons and environments around them look like, this starts by them getting a rough description from the team who makes the game then sketching this out on paper. From here then can continue to shape and change their ideas until they get the right fit. This is important for making sure they have the right design before they decide to make it into the game.
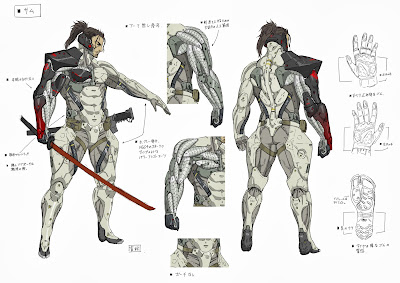
Concept art for the game metal gear solid rising it has views from the back and front and loads of notes.


















